

ブログで稼ぎたいです。
でもITの知識もゼロだし、何からはじめれば良いのかわかりません。
初心者でもできるブログのはじめ方を教えてください。
このようなお悩みを解決します。
・稼げるブログってどんなブログ?
・ワードプレスブログの作り方
・大事な初期設定
”会社員をしていれば安定”という時代が終わりに近づいています。
そういった背景から”個人で稼ぐ”という行動を起こしている人も増えています。
個人で稼ぐと言えば、
- ブログ
- YouTube
- Webデザイナー
- プログラミング
- せどり
などがありますが、本記事では「10分でできる個人ブログ」について解説していきます。
僕がブログをはじめたのはちょうど2年前。
あなたと同じ知識ゼロの状態からはじめ、ブログ開設まで8時間かかりました笑
ところが、ConoHa WING(コノハウイング)というサーバー会社から申し込みをすると、超絶面倒だった作業が自動化されているため、たったの10分でブログ開設が完了してしまいます。(これからはじめるあなたがとても羨ましいです)
これならIT初心者でも安心してはじめることができますね。
というわけで本記事ではブログ歴2年半、暗号資産×ブログで月30万円稼いだ経験がある僕が10分でできる個人ブログの開設方法について画像を使いながら、わかりやすく解説していきます。
稼げるブログってどんなブログ?
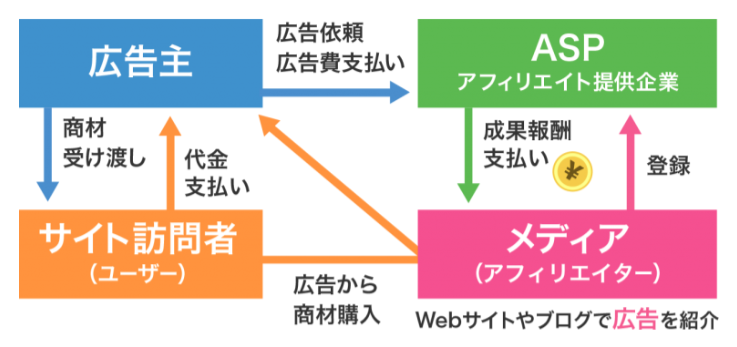
まず、「ブログで稼ぐ」全体像は下記画像のようになります。

ピンク色の「メディア」があなたの担当する部分になります。
ASPという広告取り扱い業者と提携してあなたのブログで商品やサービスを紹介し、ブログ訪問者があなたのサイトから購入すれば報酬が入る仕組みになっています。
またブログには、
- アメブロのような企業が運営する無料ブログ
- 個人で管理できるワードプレスブログ
の2種類があります。
もちろん、無料のアメブロからはじめてもOKなのですが、企業が運営しているため”広告が貼れない無料ブログがある”、”急にサイトが閉鎖してしまう”などのようなデメリットがあります。
逆にワードプレスブログでは、操作に慣れるまで多少の時間が必要ですが、収益は全てあなたのものですし、デザインなども自分流にアレンジすることができます。
つまり稼ぐブログを作るなら「ワードプレスブログ一択」ということになります!
ワードプレスブログの作り方
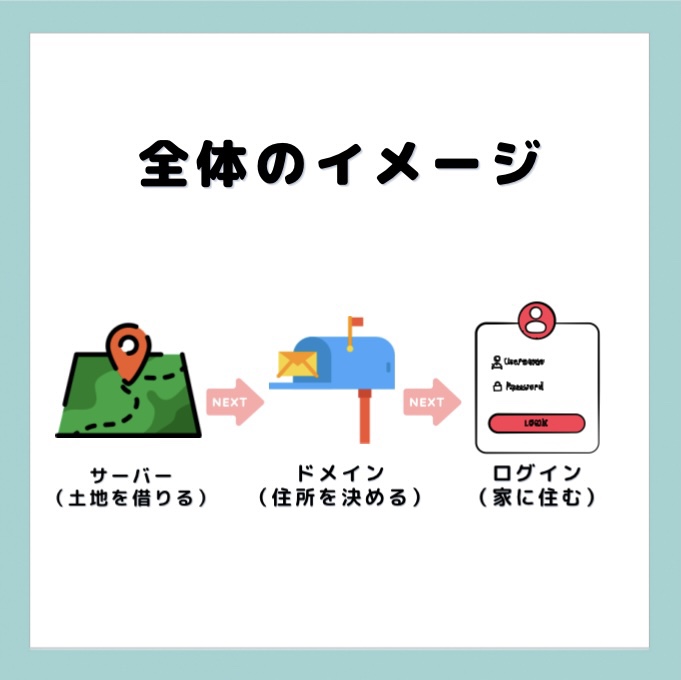
ワードプレスブログの全体像は以下のような感じになります。

- サーバーを借りる
- ドメインを決める
- ワードプレスにログインする
家に例えると土地(サーバー)を借りて、住所(ドメイン)を決めて、家(ログイン)に住むようなイメージになります。
聞き慣れない言葉がありますが画像を使って解説していきますのでご安心くださいね。
今回は、初心者でもかんたん10分でワードプレスブログができてしまうConoHa WINGでの作成方法になります。

僕はもともと別のサーバーを使っていたのですが、ConoHa WINGに乗り換えてみました。
そしたら本当に10分ほどでワードプレスブログが完成してしまいました!(超かんたん)
・サーバー代金・・・月々1,000円弱ほど
初期投資も月々1,000円ほど。
ブログ開設後、セルフバックと呼ばれるサービスを使えば即回収可能です。
それでは早速ワードプレスブログを作っていきましょう。
1:サーバーを借りる
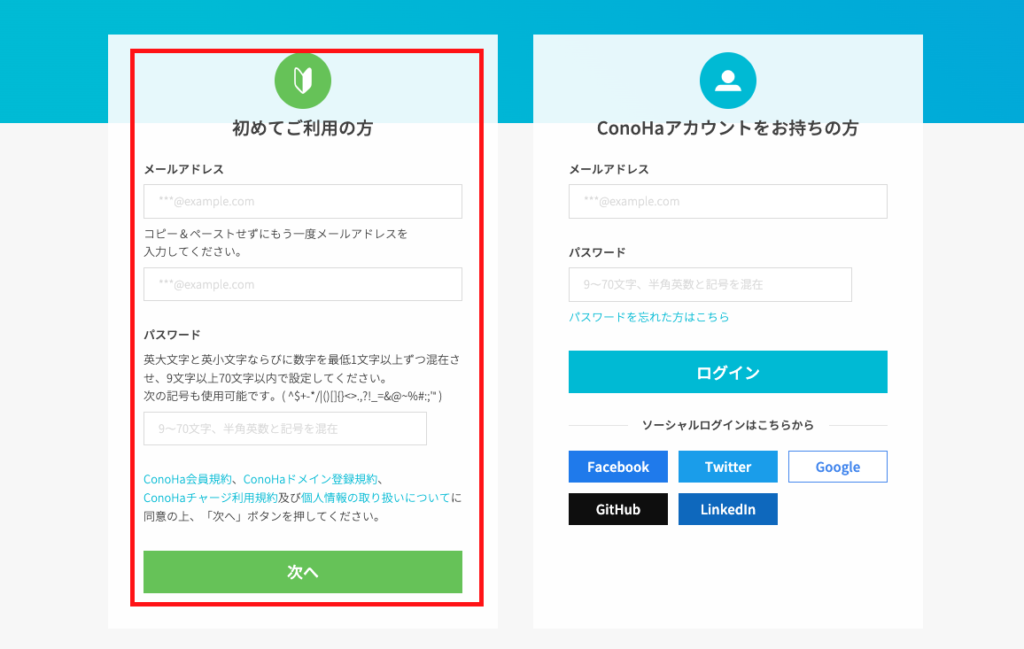
まずは、ConoHa WING公式サイトにアクセスし、「今すぐアカウント登録」をクリックします。

赤枠内のメールアドレスとパスワードを入力し「次へ」をクリックします。

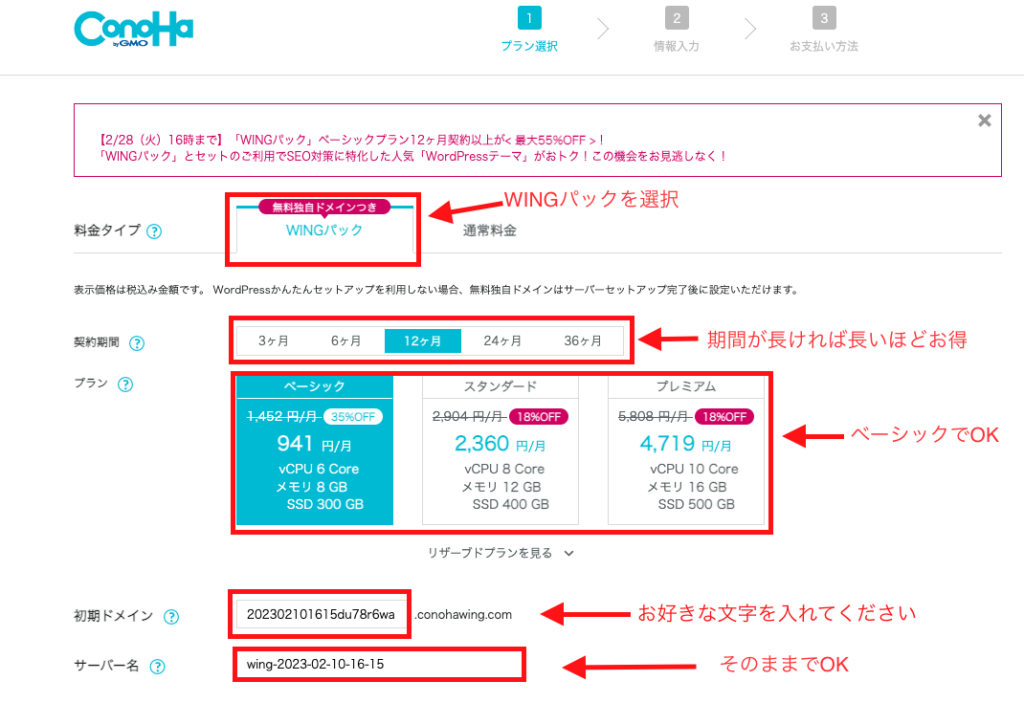
下記のような画面に移行したら必要事項を入力していきましょう。

- 料金タイプ・・・WINGパック
- 契約期間・・・どの期間でもOKです(期間が長ければ長いほどお得です)
- プラン・・・一番安いベーシックでOK
- 初期ドメイン・・・お好きな文字でOK
- サーバー名・・・そのままでOK
2:ドメインを決める
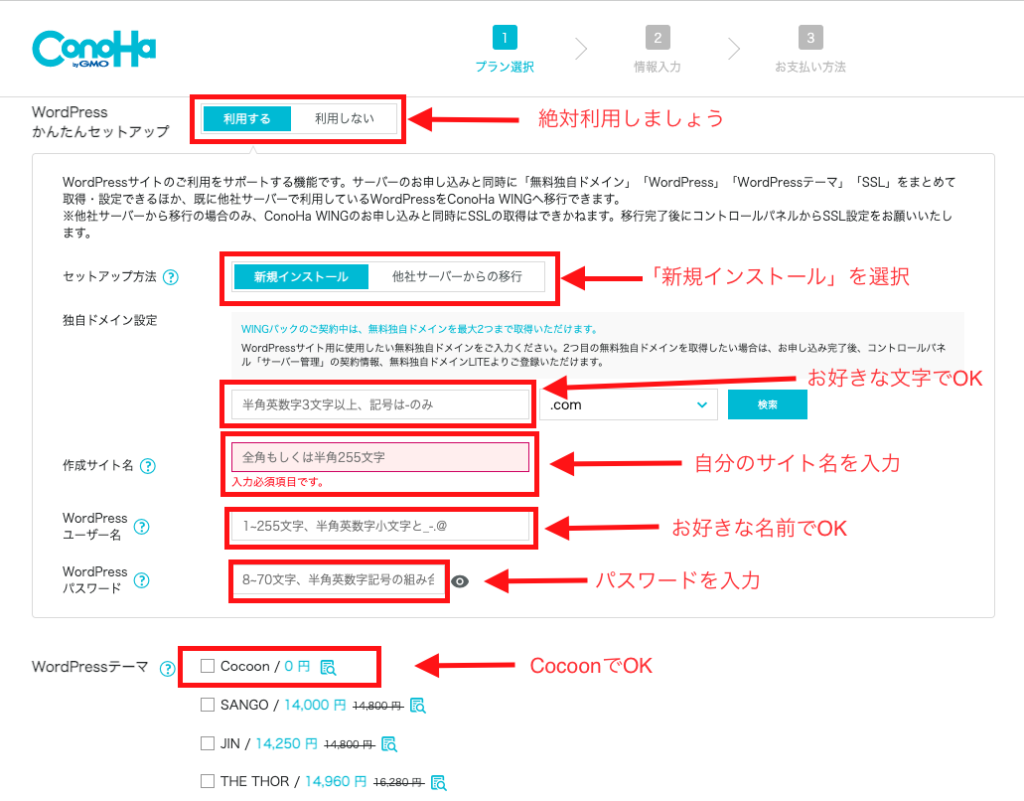
先ほどの入力が完了したら下にスクロールし「かんたんセットアップ」を入力します。
かんたんセットアップを使うと、ワードプレスブログの作成に必要な「ドメイン取得・ワードプレスインストール・ワードプレステーマ導入」がかんたんに完了します。
時短の正体はこの「かんたんセットアップ」にあります。
☑️プラン選択

- かんたんセットアップ・・・「利用する」を選択
- セットアップ方法・・・「新規インストール」を選択
- 独自ドメイン設定・・・〇〇.comなどの部分で、〇〇の部分は早いもの勝ちです(お好きなドメインをどうぞ)
- 作成サイト名・・・あなたのサイト名を入力
- ワードプレスユーザー名・・・ワードプレスにログインするためのユーザー名を入力(メモ必須)
- ワードプレスパスワード・・・ワードプレスにログインするためのパスワード(メモ必須)
- ワードプレステーマ・・・無料のCocoonでOK(当サイトもCocoonを使用中)
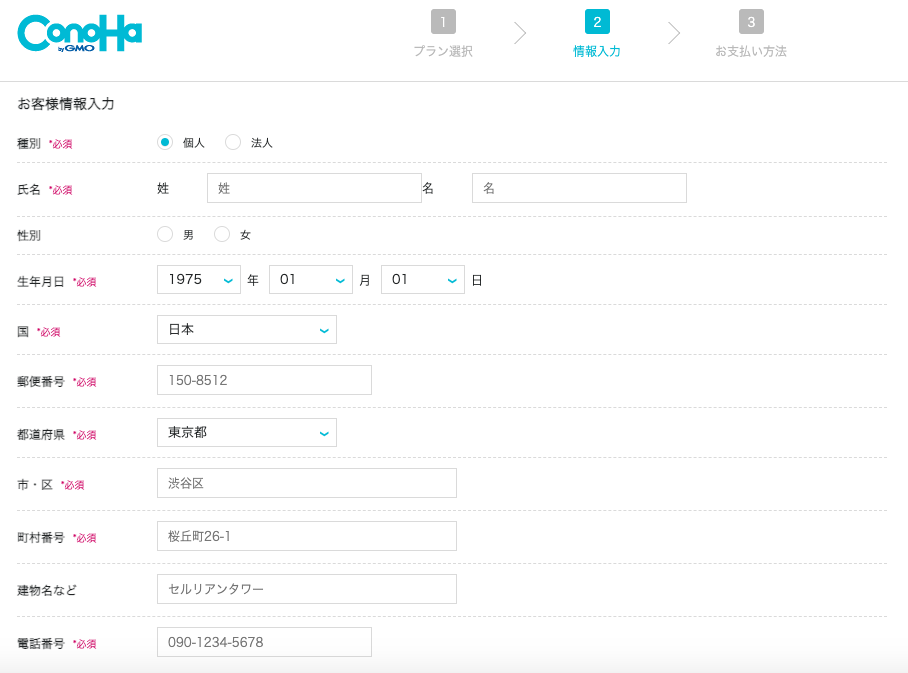
☑️情報入力

情報を入力し「次へ」をクリックします。
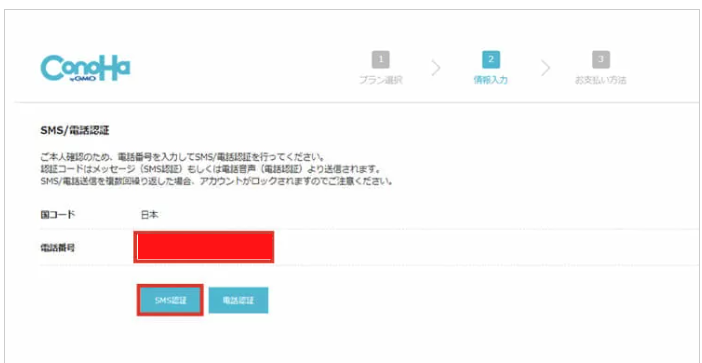
すると、下記のような画面に移行するので電話番号を入力し「SMS認証」をクリックします。

送られてきた認証コードを入力し「送信」をクリックします。

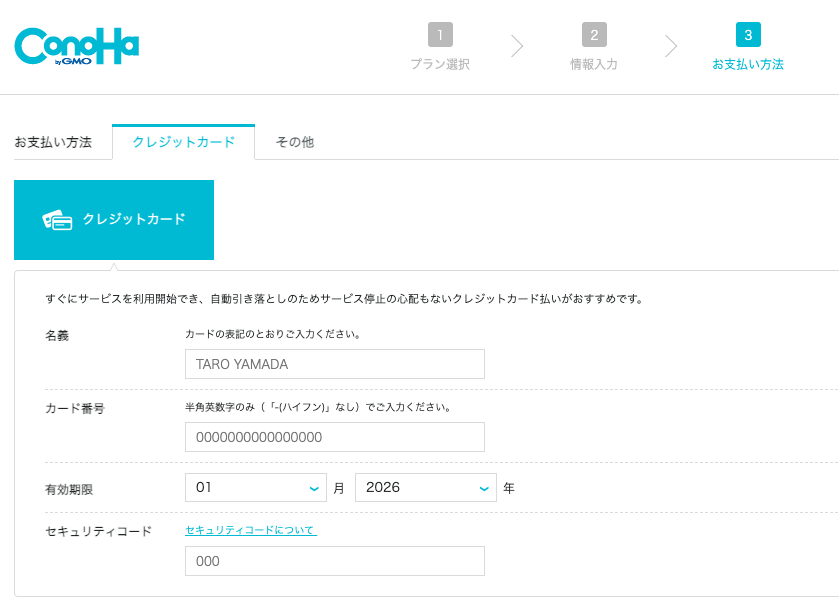
☑️お支払い方法入力
SMS認証が完了すると「お支払い方法」画面に移行するのでクレジットカード情報を入力していきます。


入力が完了したら「お申し込み」をクリックします。
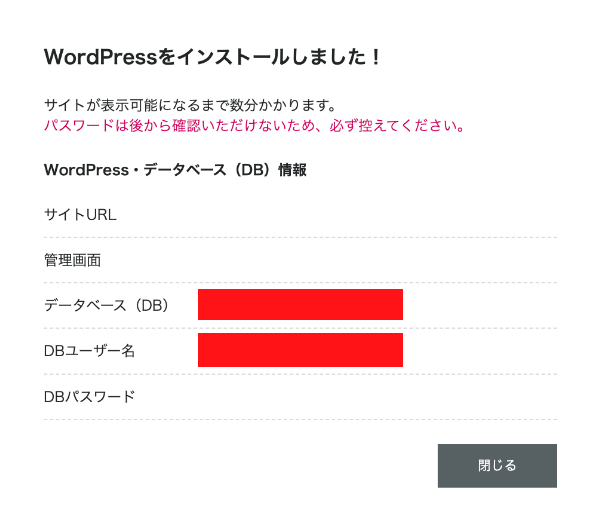
下記のような画面になればワードプレスのインストールが完了です。

祝おめでとうございます^_^
なお、DBパスワードはConoHa WING管理画面にログインするときに使用しますのでメモを忘れずに!
☑️SSL設定(セキュリティ設定)
続いてワードプレスのSSL設定を行っていきます。
SSL設定とは、httpの部分をhttpsに変える設定です。(この設定でセキュリティがUPします)
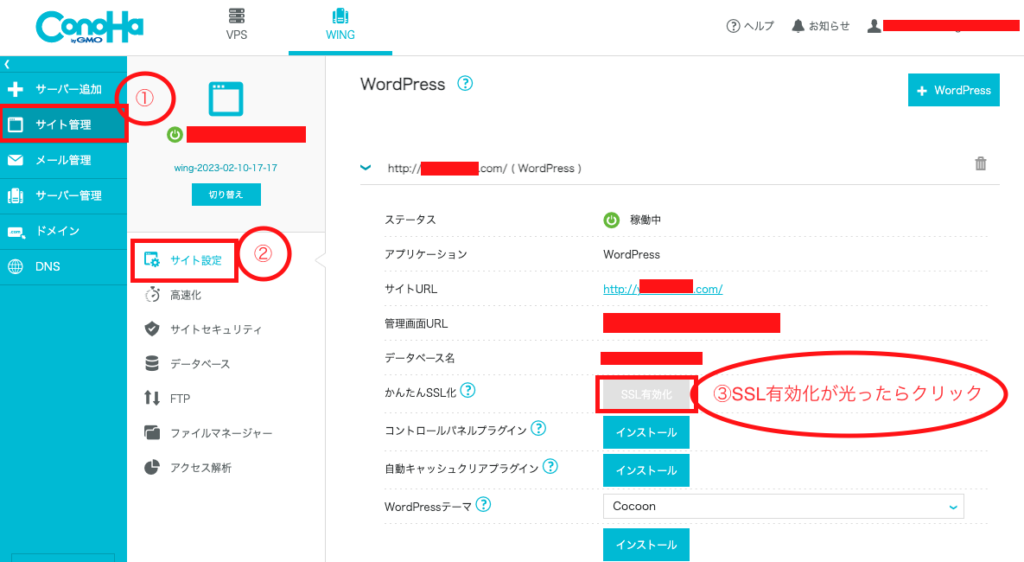
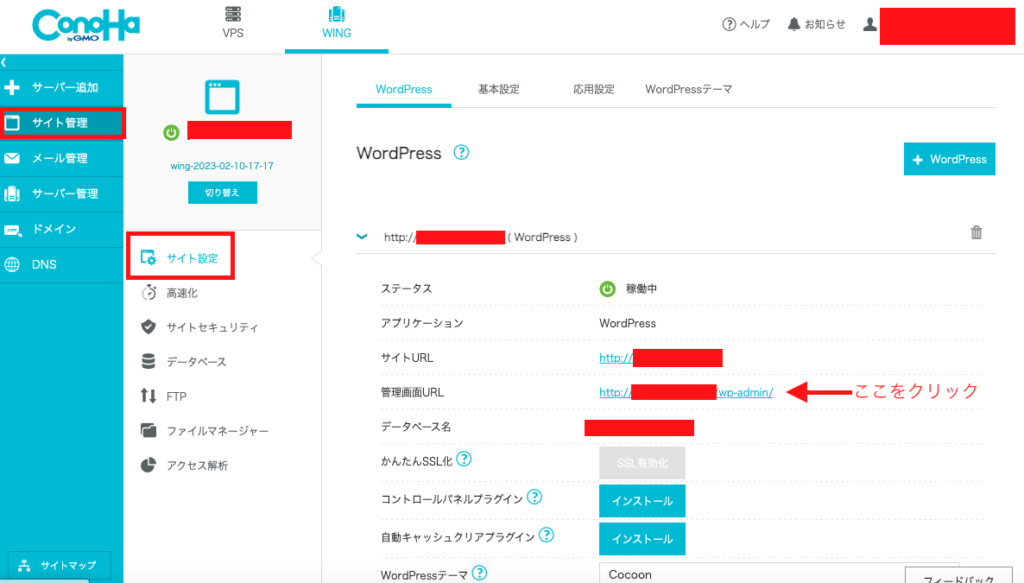
まずは管理画面へ進みましょう。(①から③の手順で実施)

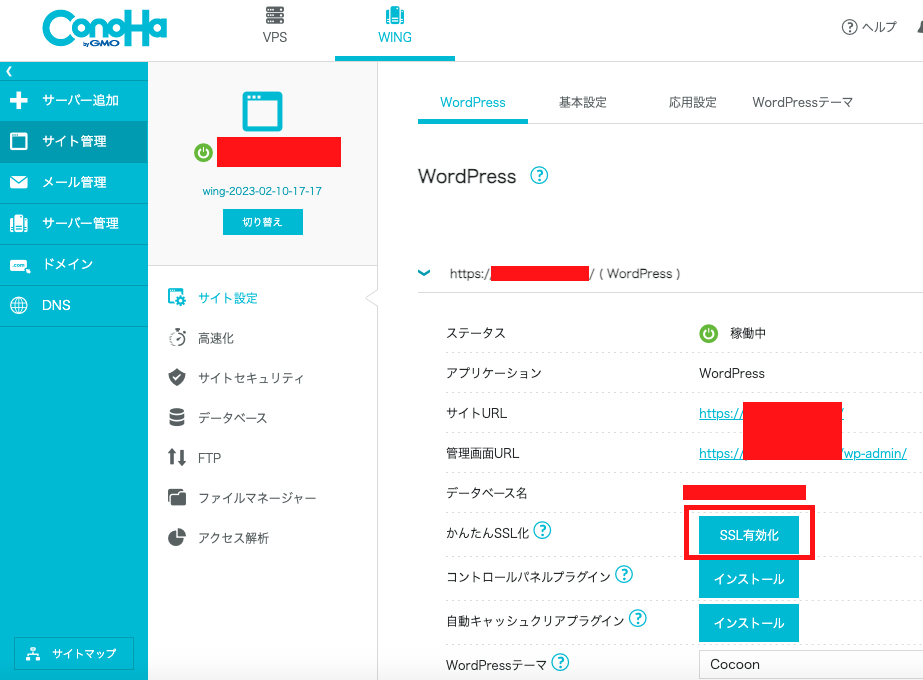
下記画面のように「SSL有効化」が光ったらクリックします。
光るまで数時間ほどかかる場合がありますのでコーヒーでも飲みながら気長に待ちましょう。

「SSL有効化」が光り、クリックすればSSL設定の完了です。
※「SSL有効化」がなかなか光らない場合は、「無料独自SSL設定方法」をご覧ください。
3:ワードプレスにログインする
SSL設定が完了したらワードプレスにログインしていきましょう。
下記管理画面の「管理画面URL」をクリックします。

または、下記にあなたのドメインを入れてアクセスしてもOKです。
https://「ドメイン名」/wp-admin/
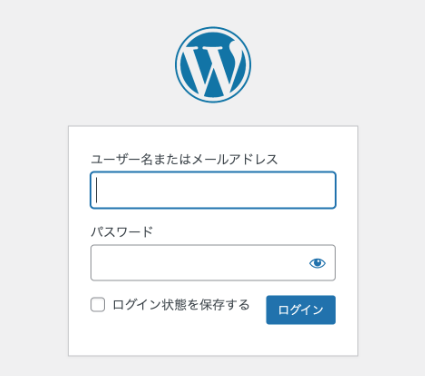
アクセスすると下記のような画面に移行しますので、先ほどの「プラン選択」部分で決めたユーザー名とパスワードを入力し「ログイン」をクリックします。

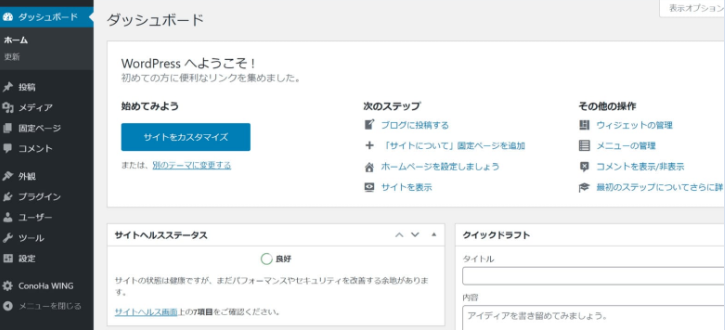
ログインすると下記のような画面に移行します。

これでワードプレスへのログインは完了です。
最後に大事な初期設定を行っていきましょう。
大事な初期設定
ワードプレスブログの作成お疲れ様でした。
最後は大事な初期設定について解説していきます。
なれない操作ばかりでお疲れだと思いますが、がんばっていきましょう。
①:パーマリンクの設定
②:テーマ設定
③:プラグインの登録
③:ASPの登録
初期設定は4つです。
順番に見ていきましょう。
①:パーマリンクの設定
パーマリンクとは、ブログ1記事ごとに設定されるURLのことです。
変更しておけば、1記事毎にURLを編集できるのでSEO(Googleの検索エンジン)対策にもなりますよ。
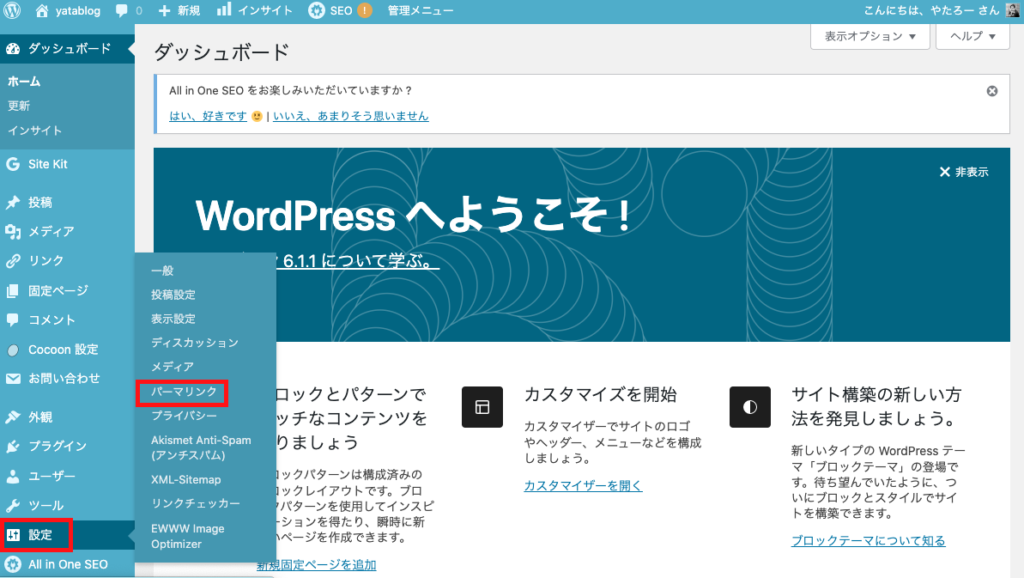
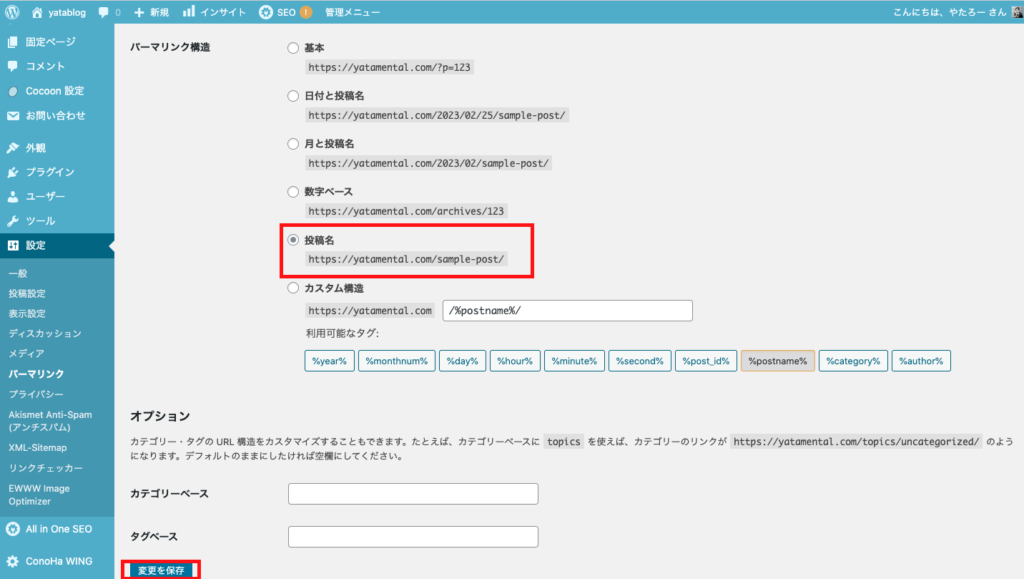
まず、「管理画面」にアクセスして「設定」→「パーマリンク設定」をクリックします。

カスタム構造部分に 「/%postname%/」と入力し、「変更を保存」をクリックします。
すると赤枠の「投稿名」にチェックが入っていますが、これでパーマリンクの設定が完了になります。

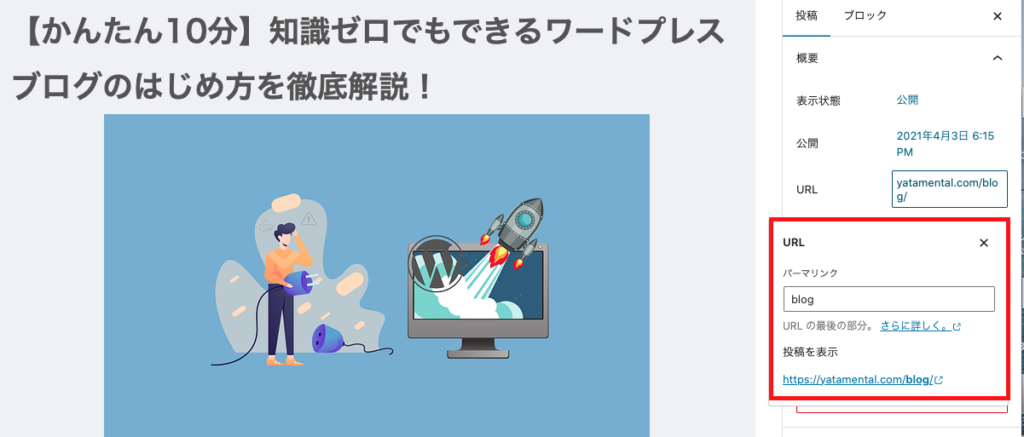
パーマリンクの設定が完了すると記事を書いたとき1記事毎にURLを設定することができます。(パーマリンクはシンプルに英語で入力がおすすめ)

②:テーマ設定
続いて、ワードプレステーマを選択していきましょう。
おすすめのテーマは無料で使える「Cocoon」(コクーン)です。

ワードプレスにCocoonをインストールする方法については下記記事をご参照ください。
当サイトもCocoonを使用中です。

僕のようなIT初心者でもカスタマイズ次第で見栄えの良いWebサイトを作成することができます!
③:プラグインの設定
プラグインとは、ワードプレスをもっと使いやすくしてくれるためのプログラムです。

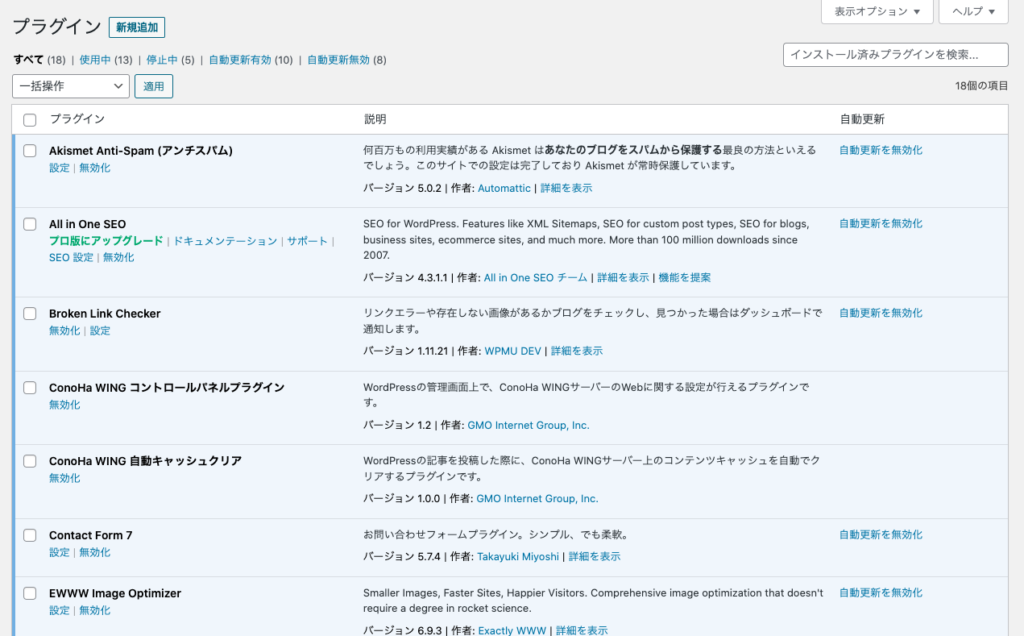
例えば上記は僕が実際に使用しているプラグインの一部になりますが、上段にある「Akismet Anti-Spam」というプラグインはスパム(悪意なるサイトなど)から自サイトを守ってくれるプラグインになります。
プラグインの導入方法は以下のとおりです。
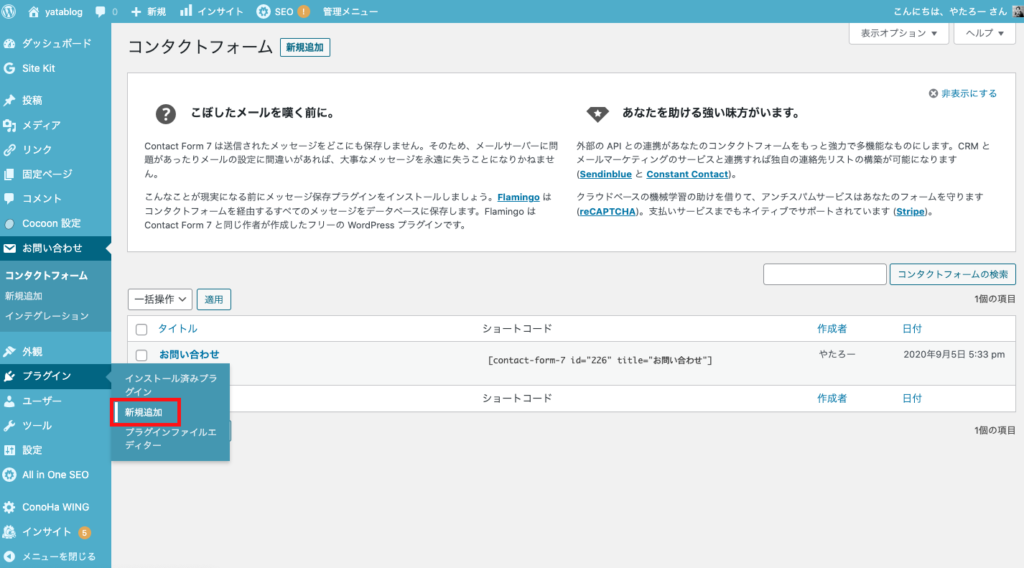
管理画面「プラグイン」→「新規追加」をクリック。

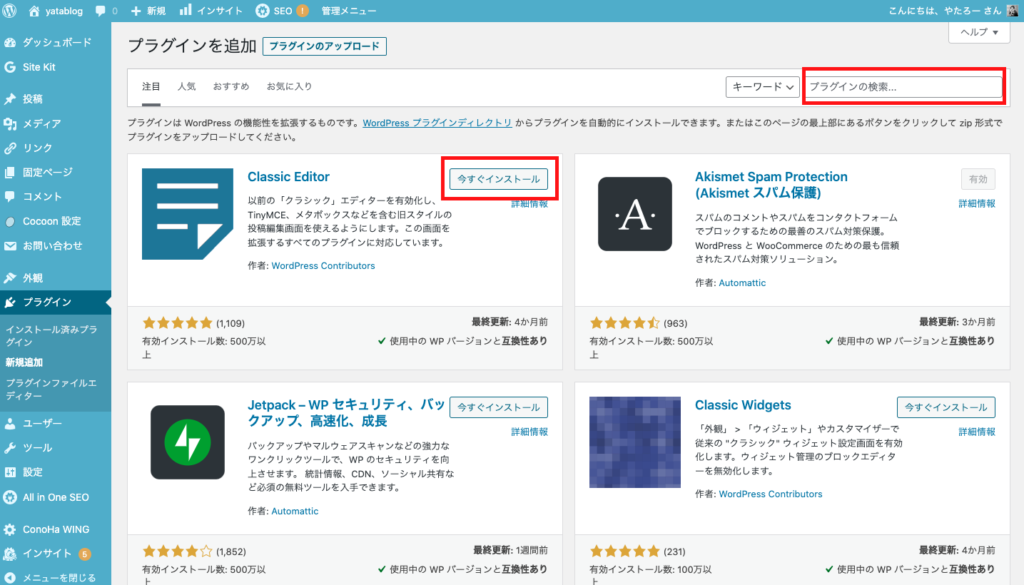
インストールしたいプラグインを検索し「今すぐインストール」をクリックします。

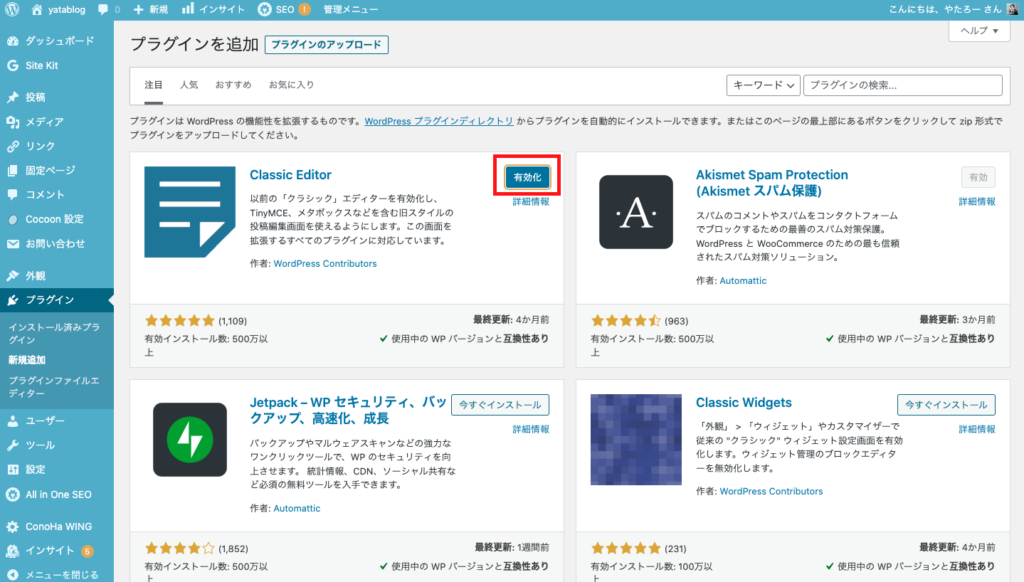
インストールが完了後、「有効化」をクリックします。

なお、おすすめのプラグインは下記に記載しておきますので参考にしてみてください。
- Akismet Anti-Spam【スパム防止】
- Favicon Rotator【ファビコンの作成】
- Broken Link Checker【リンク切れチェック】
- Contact Form 7【お問い合わせフォーム】
- EWWW Image Optimizer【画像圧縮】
- Google Sitemap【サイトマップ作成】
- Table of Contents Plus【目次作成】
④:ASPの登録

ASPとは、「A8.net」のような広告仲介業者です。
ブログで収益化するためには記事を書き、ASPへの登録が必要になります。(A8.netは1記事でも提携可能)
詳しいASPの登録方法については【初心者向けブログの収益化おすすめASP5選の紹介】にて解説しています。
さてさて、ここまでくればワードプレスブログで記事を書き、ASPに登録して収益化するだけです。
もちろん、かんたんに稼げる世界ではありませんが、あなたが作ったブログの1記事1記事があなたの社員となり365日寝ずに働いてくれます。
「目指せブログでの不労所得」
このメッセージを残して今回は以上になります。
楽しいブログライフをお過ごしください!



コメント